Open Web Board/Gluin のハンズオンに行ってきました
KDDI さん主催の『Open Web Board』『Gluin』ハンズオン&ラピッドプロトタイピングに行ってきました。Firefox OS 搭載の Open Web Board がもらえるイベントです。

午前は、
- 企画全体の説明 (KDDI 長池さん)
- Open Web Board 説明 (KDDI 小森田さん)
- Gluin テクニカルプレビュー (KDDI 小森田さん)
午後は、お昼休憩をはさんで、
- Gluin ハンズオン
- アイデアソンと発表
- クロージング
- 懇親会 (有志)
という流れでした。
Gluin ハンズオンでは、疑似デバイスとなる Firefox OS アプリ (仮想スイッチ、仮想ライト) を Open Web Board や Firefox OS シミュレータ、Firefox OS 端末 (Flame) にインストールし、それらを Gluin で接続しました。
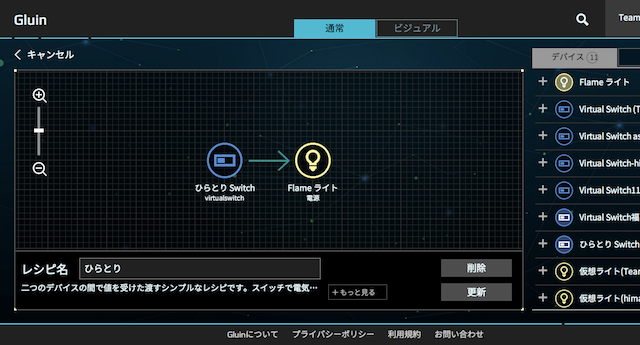
Gluin では「レシピ」と呼ばれる図の上に、デバイスのアイコンをドラッグ & ドロップで配置し、レシピ上でデバイス同士を接続します。次の写真では、一番簡単なレシピで仮想スイッチと仮想ライトを接続しています。

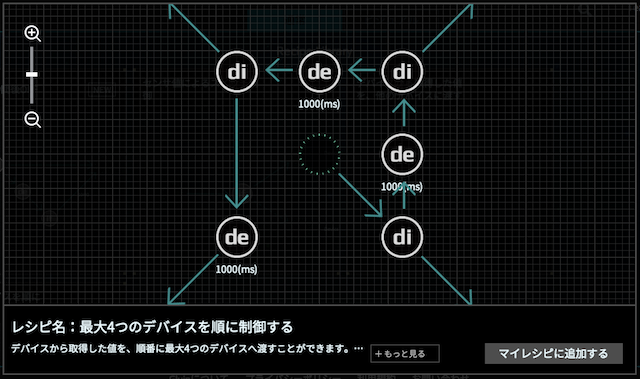
レシピでは「ロジックオブジェクト」というものでデバイス間のデータのやりとりを制御できます。以下の4種類のロジックオブジェクトがあるそうです。
- ( if ) ... 条件分岐でデータの送り先のデバイスを変更する。
- ( di ) ... divide の略。2つのデバイスにデータを送る。
- ( de ) ... delay の略。遅延してデータを送る。
- ( pi ) ... pipe の略。入力値に対して pipe に指定された式を実行してデータを変換する。
当日は、以下の4種類のレシピが利用できました。
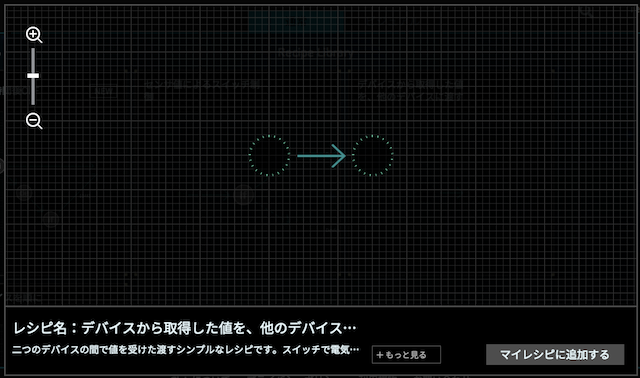
- あるデバイスの出力を別のデバイスに入力する、最も簡単なレシピ。

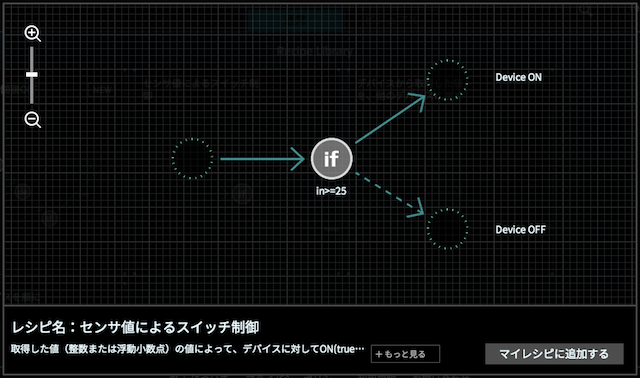
- 条件分岐で出力先のデバイスを変更するレシピ。

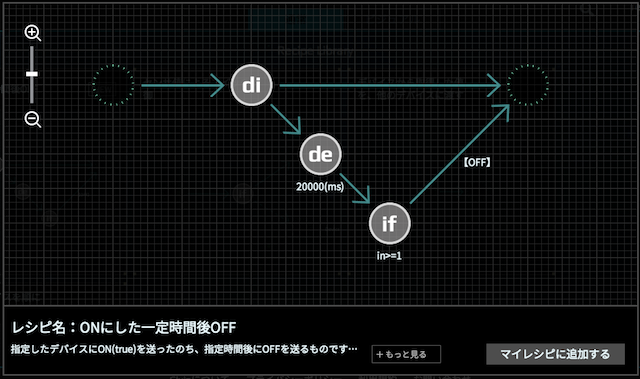
- デバイスを ON (true) にしてから一定時間後に OFF (false) にするレシピ。

- 4つのデバイスに順番にデータを送るレシピ。

デバイスは WebSocket で Gluin と通信します。その部分の処理は gluin.js というライブラリで実装されていました。これが公開されれば色々なデバイスを Gluin につなげるようになります。
Gluin はまだ一般公開されておらず、当日限定で参加者が使用できるアカウントが配布されました。近いうちに一般公開するために準備しているとのことです。
アイデアソンでは、テーブルごとに Gluin に追加したいセンサーや Gluin の活用方法の提案を話し合い、発表しました。以下のような意見が参考になりました。
- Gluin でもっと複雑なロジックを組めるようにして欲しいという意見と、逆にシンプルに保つべきという意見。
- そのために、サービスを二本立てにしたら良いのでは、という提案もありました。
- 個人的には複雑なロジックはコードを書いたほうがむしろ簡単だと思うので、node.js 用のサーバサイド gluin.js があるといいと思います。
- 現在の Gluin のデモはセンサーの生データをやりとりしてるけど、Open Web Board でデータを前処理して抽象化して渡すとよいのでは、という提案。
- 例えば複数のセンサーのデータを取りまとめたり、カメラのデータを画像認識したり。
- Open Web Board は割とパワフルなので、そういう使い方ができる。
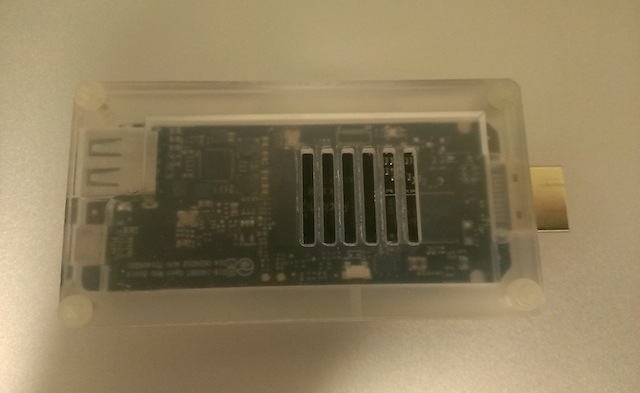
クロージング後、ついに念願の Open Web Board (ケース付き) が各参加者に配付されました!

懇親会は KDDI の方々ともども、ぶっちゃけトークでかなり盛り上がりました。
KDDI さんからは、コミュニティで盛り上げていって欲しいという期待が強く感じられました。そのためにも情報やソースコードなども積極的に公開していく予定だとのことで、楽しみにしています。